

Autor
Veröffentlicht am
May 15, 2025
Lesedauer
5 min
Inhalt
H2
Teilen
Du suchst Design Hilfe?
Bei magier bekommst du all deine Design Aufgaben in einem monatlichen Abo.
Everything You Need to Know About the European Accessibility Act (EAA) + Free Checklist
The European Accessibility Act (EAA) deadline is June 28, 2025 — and if your company sells digital products or services in the EU, you're likely on the hook. If this is the first time you're hearing about it or you haven’t had time to fully dig into it — you’re not alone. But waiting until next year isn’t an option.
This guide will break it all down: what the EAA is, who it affects, what you actually need to do, and how you can take charge starting today. Bonus: we made a free guide + checklist to walk you through the steps — get it here.
By taking the lead on accessibility now, you have the chance to shape user experience, drive ethical brand perception, and proactively reduce business risk. Understanding the EAA could be the difference between smooth scaling and frustrating legal issues.
What Is the European Accessibility Act (EAA)?
The EAA is an EU directive aimed at making products and services more accessible to people with disabilities. It’s part of the EU’s broader strategy to support equal access to digital services — and it’s the first legislation of its kind to bring uniformity across EU member states.
It applies to digital and physical services alike. This means every customer-facing website, landing page, mobile app, kiosk, and transaction portal must follow accessibility standards. From color contrast and keyboard navigation to screen reader compatibility and alternative text — every detail matters.
Why does this matter for you? Because non-compliance can mean fines, product bans, and even legal action — and in many cases, marketing websites and campaigns are directly in scope.
More importantly, your audience includes people with disabilities — and accessible design is inclusive design. By overlooking accessibility, you risk alienating up to 25% of your potential users.
Who Needs to Comply?
You likely need to comply if:
- Your product or service is available to EU consumers (yes, even if your HQ is outside the EU)
- You run or manage e-commerce websites, apps, digital content, or platforms that offer digital services
- You're in banking, telecom, media, transport, or sell things like e-books or smart devices
Microenterprises (under 10 employees or €2M in revenue) may be exempt, but accessibility is still recommended — not just from a legal standpoint, but as a best practice for growth-focused businesses.
Also keep in mind that EU member states can enforce their own variations. Even if you’re only active in one country, you’ll need to stay updated on their specific implementation of the directive.
The 2025 Deadline: What It Really Means
June 28, 2025, is the date your digital products and services must meet EAA standards. That might sound far away, but accessibility isn’t a quick fix — especially if you’re not already designing with it in mind.
You might assume accessibility is a one-time checkbox. It’s not. True accessibility is an ongoing commitment that touches your design system, workflows, CMS setup, and vendor selection. The sooner you act — treating it as a core marketing requirement like SEO or performance — the better off you’ll be.
Your EAA Trail Map
You don’t need to be a developer or legal expert to lead this effort. In fact, you’re often best positioned to spearhead accessibility — because you already own the customer journey.
Here’s what you need to do in detail:
1. Assess Where You Stand
- Inventory all digital touchpoints: websites, apps, landing pages, PDFs, kiosks, and third-party tools
- Decide which standards to align to: EN 301 549 and WCAG 2.1 AA (or better: WCAG 2.2)
- Run an accessibility audit (automated + manual)
- Evaluate your team’s accessibility knowledge
- Identify high-risk assets (e.g., top-converting pages, core flows, PDFs behind lead forms)
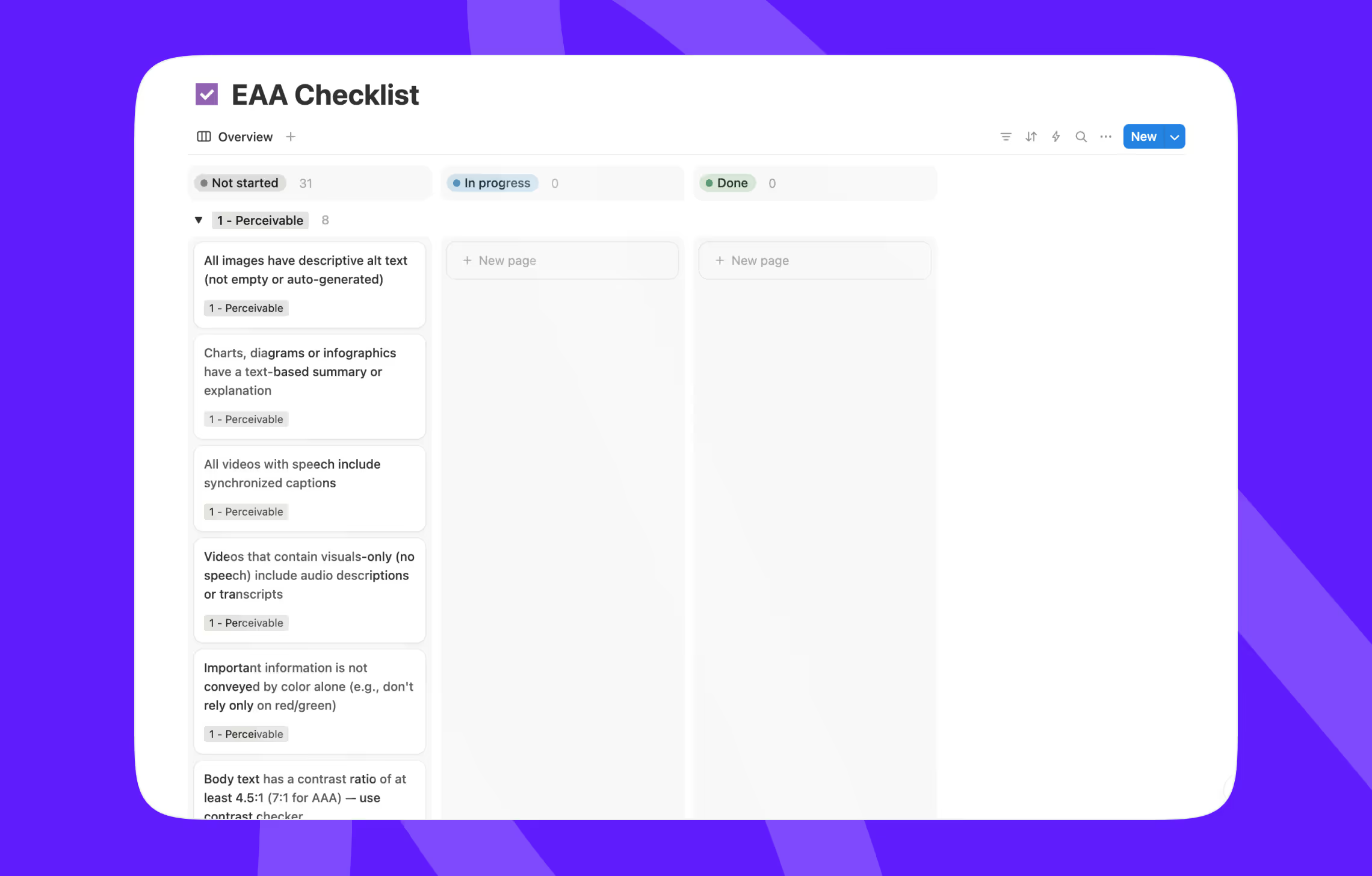
✅ Download our free EAA checklist to guide your audit.

2. Create a Strategy
- Define your accessibility goals and conformance level
- Prioritize high-traffic and high-impact pages first (e.g. product pages, conversion funnels)
- Map internal roles: who’s responsible for fixing, approving, and documenting?
- Plan for content, design, dev, QA, and procurement alignment
- Communicate the benefits to leadership — frame it as a future-proofing and risk-reduction project
3. Get the Right Support
- Train your team on inclusive design, accessible content writing, and QA
- Partner with designers and developers who know accessibility
- Assign roles and document responsibilities
- Review all templates, brand guidelines, and reusable components
4. Implement + Remediate
- Fix barriers identified in your audit (alt text, contrast, keyboard nav, etc.)
- Rewrite non-compliant copy and CTA labels
- Test interactions with assistive technologies (screen readers, keyboard-only)
- Update legacy assets and templates
- Include accessibility in your QA checklists and dev handoffs
- Make accessibility part of every new launch process
5. Maintain and Monitor
- Set up ongoing accessibility checks (use tools like axe, Lighthouse, etc.)
- Establish a recurring audit schedule — quarterly or bi-annually is ideal
- Keep team training up-to-date with evolving standards
- Review and refresh your accessibility statement regularly
- Monitor feedback channels for accessibility complaints or suggestions
What Standards Apply?
These guidelines are rooted in the W3C Web Content Accessibility Guidelines (WCAG), a global benchmark for digital accessibility.
Your north stars:
- EN 301 549 — The European standard for accessible ICT (read the full EN 301 549 specification here).
- WCAG 2.1 AA (and soon 2.2) — The global standard for web accessibility
Following these will cover most of your obligations — and help you build better, more inclusive user experiences. If you're already familiar with accessibility standards in the US, you’ll notice EN 301 549 aligns closely with Section 508. The main difference: the EU expects broader application across both public and private sector services.
Final Thoughts
The EAA is about more than avoiding penalties. It’s about reaching more users, creating better UX, and positioning your brand as inclusive by default.
Accessibility is one of the clearest ways your brand can live up to its values. It shows that you think of all users, not just the majority. And with more tools, partners, and frameworks available than ever before, there’s no excuse not to start.
You need to act now. Start with the free EAA checklist and begin embedding accessibility into your marketing processes today.
Want more hands-on help?
Drop us a line — we’ve helped dozens of marketers turn accessibility from a burden into a brand advantage. Or youcan also browse our free resources for marketers to access more free resoures for marketers.
Common Questions About the EAA (FAQ)
Do we have to comply if we’re not based in the EU?
Yes, if you sell to or operate in the EU, your products/services must comply.
What if we already follow WCAG 2.1 AA?
Great! You’re ahead — but update to WCAG 2.2 and document accessibility features clearly.
Can overlays (accessibility plugins) solve this?
No. Overlays often cause more harm than good. You need real code fixes and inclusive UX.
What are the penalties for non-compliance?
They vary by country — but can include product takedowns, fines, or reputational damage.
How do I create an accessibility statement?
Use public-sector templates as a base. Focus on transparency, known limitations, and support contacts.
Is this just about websites?
Nope. Mobile apps, PDFs, documents, smart devices, ticketing machines, and digital kiosks are all included.
Magier Marketing &
Design Newsletter
Design Newsletter
Abonnieren unseren Newsletter und erhalten monatlich innovative Marketingstrategien, Designinspirationen und exklusive Tipps.