

Author
Published
May 2, 2025
Reading time
5 min
Content
H2
Share
Looking for design support?
Hire top designers for a fixed monthly rate.
How to Write a Great Design Brief as a Marketer
Hey, I’m Maria – founding marketer at magier. I started working with designers closely for the first time in my career in this role. And while I've been in this role for 1.5 years, I’ll be honest: learning how to brief designers was one of the steepest and most rewarding learning curves ever.
If you’re trying to communicate a vision to a designer and feel like you’re always missing the mark or your projects always need 10 revisions because of mis-comunication and it’s killing the momentum – this guide is for you. Yes... it might be the brief that is at fault.
So I’ll walk you through my exact process (including a real example), tools I use like Figma and ChatGPT, templates I lean on, and what makes a brief actually useful for the designer.
Let’s get into it:
Why the Brief Is Everything
Good design briefs reduce confusion, save time, and get you the results you want faster. Vague, open-ended tasks like "We need a cool landing page" or "Can you make this prettier?" or “I just don’t really like that” don’t help much. I mean it’s the same feedback you wouldn’t wanna get as a marketer, so why would you give it to a designer? Vagueness creates room for misalignment, creative guesswork, and extra revisions.
Repeat after me: “Designers can’t read my mind”. Remember that. As marketers, it’s our responsibility to do our best to communicate our vision and prepare the briefs properly.
You need to:
- Provide clear context
- Explain the goal of the design
- Add copy and visual direction when possible
- Get clear about the urgency of the task
What’s wild is how much faster the design process becomes once the brief is solid.
I’ve had projects go from idea to ready to post in under 48 hours without revisions sometimes just because the designer had exactly what they needed up front.
From Idea to Design Brief
1. Start With Context (the "Why")
Every brief I write starts with a short paragraph explaining:
- What the project is about
- Why we’re creating it
- Who it's for
- What the goal is (awareness, clicks, downloads, etc.)
- What kind of feeling or message we want to convey
The better I can explain the background and intention, the more aligned the design turns out.
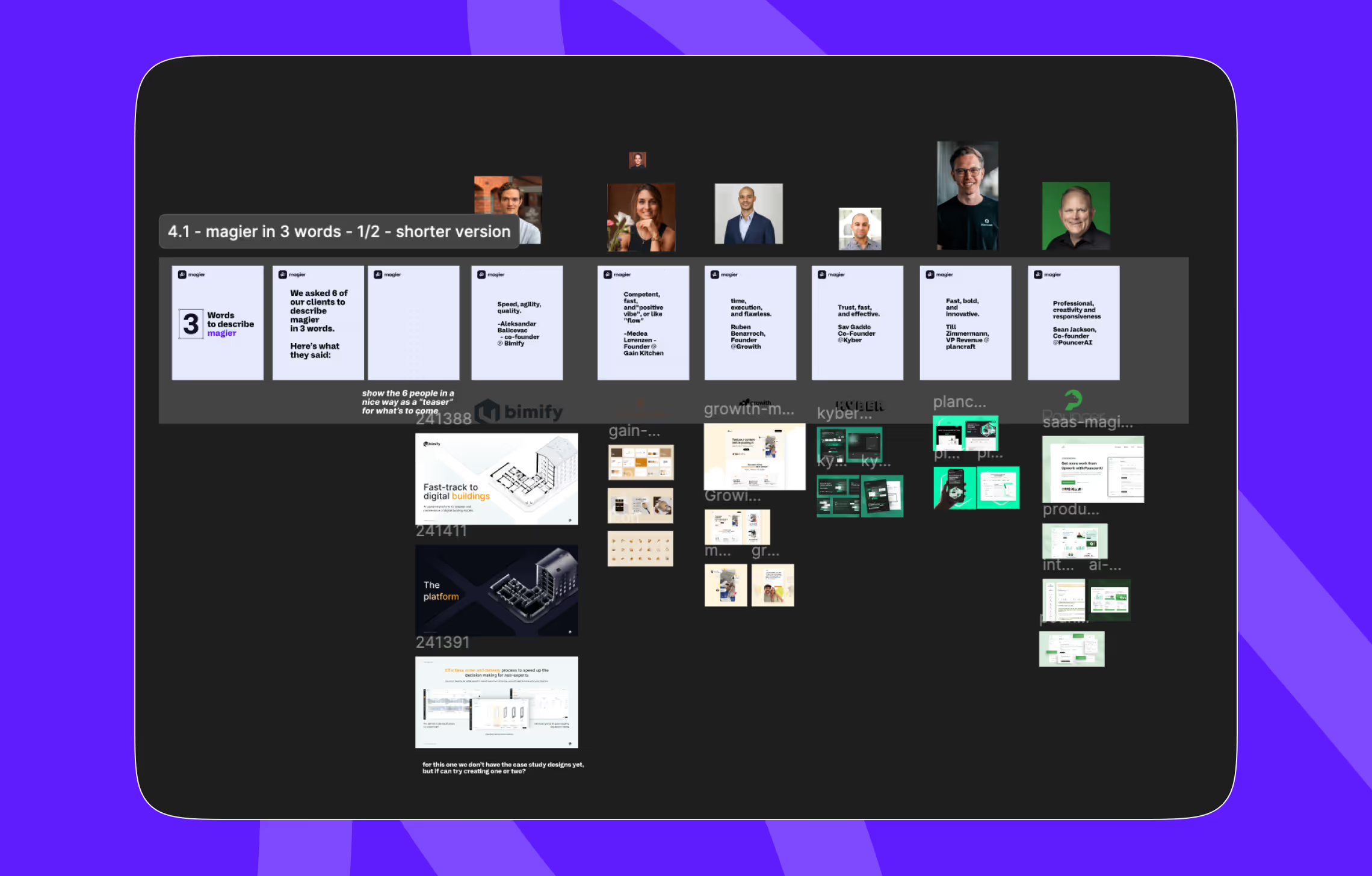
Example:
"We ran case study interviews and asked customers to describe magier in 3 words. We want to turn their responses into a LinkedIn carousel. The goal is to build trust and social proof. We want it to feel personal, human, and bold."
Sometimes I also include notes on the bigger picture — how this fits into a broader campaign or strategy. For example, if this carousel supports a Q2 brand awareness push, I’ll flag that.
2. Use Figma as a Briefing Tool
I prep all my design briefs in Figma. Why? Because it puts everything in one place:
- The copy is directly on the frames (e.g. per carousel slide or flyer panel)
- I can drop screenshots and references visually
- It’s collaborative, so designers can comment directly if they need clarification
- It avoids the chaos of Google Docs, Notion files, and messy screenshots

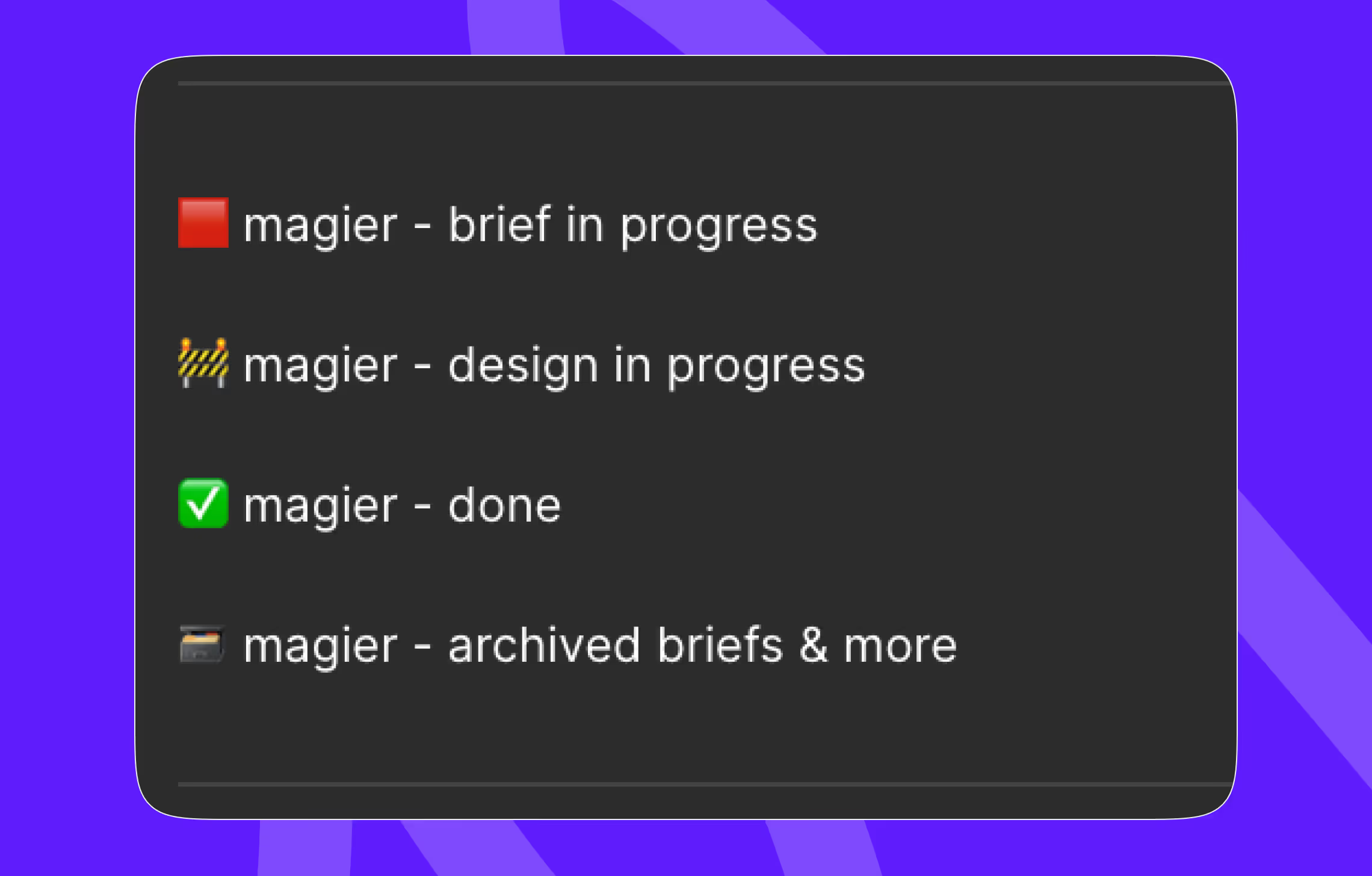
I organize my Figma file into pages:
- Briefs in Progress – where I develop ideas and rough layouts
- Design in Progress – tasks that have been submitted and are in motion
- Done – final versions that are ready to publish or ship
- Archived – design briefs like the one above that we don't need anymore after the design has been finished

This structure means I always know where things stand and what’s coming next. It also keeps the Figma file clean.
3. Write the Copy First
Before I brief anything, I write the final copy or at least a strong first draft. I’ve learned this the hard way: placeholder copy leads to placeholder designs.
Why? Because placeholder text slows the process down. It forces designers to make assumptions, and I end up rewriting a lot later. That wastes time on both sides.
When I brief a carousel or flyer:
- I add a frame per slide or page
- I paste the exact copy I want
- I label sections clearly (cover, quote slide, CTA, etc.)
If I’m stuck, I sometimes co-write copy with ChatGPT just to unblock myself. I’ll then refine it based on the tone of voice and goal of the design.
4. Add Visual Inspiration
Designers are not mind readers. Even a simple visual cue goes a long way.
I always try to include:
- Screenshots of designs we like (from our swipe file or past projects)
- Brand references or mood boards
- Color schemes, fonts, or vibes I want to explore
- Required assets: logos, product visuals, headshots
💡 New in 2025: I often use ChatGPT’s image generator to create rough layout references. I’ll describe a frame or concept, get a draft image, and drop it into Figma. It’s not final, but it's an easy way to comminicate my ideas without looking for things to screenshot online when I'm short on time.
This approach drastically cuts the back-and-forth. A good visual reference can save a dozen Slack messages.
5. Include Technical Requirements (Print, Motion, Web)
Design isn’t one-size-fits-all. I tailor my brief depending on the format.
If it’s print, I always include:
- Format size (A4, A5, poster, etc.)
- Paper type (glossy, matte, recycled)
- Bleed, margins, and print partner specs
- QR codes, CTA placement, where it will be distributed
For motion design, I create:
- A simple storyboard or slide sequence in Figma
- Notes on transitions, pace, sound design, text overlays
- Links to reference animations or reels
For Webflow or landing pages:
- I sketch out sections or flow in Figma or Miro
- I add copy per section and CTA intent
- I link similar websites for structure or style
At magier, our art directors can help you and the designers shape storyboards or improve page flow before it goes to design. Don’t hesitate to ask.
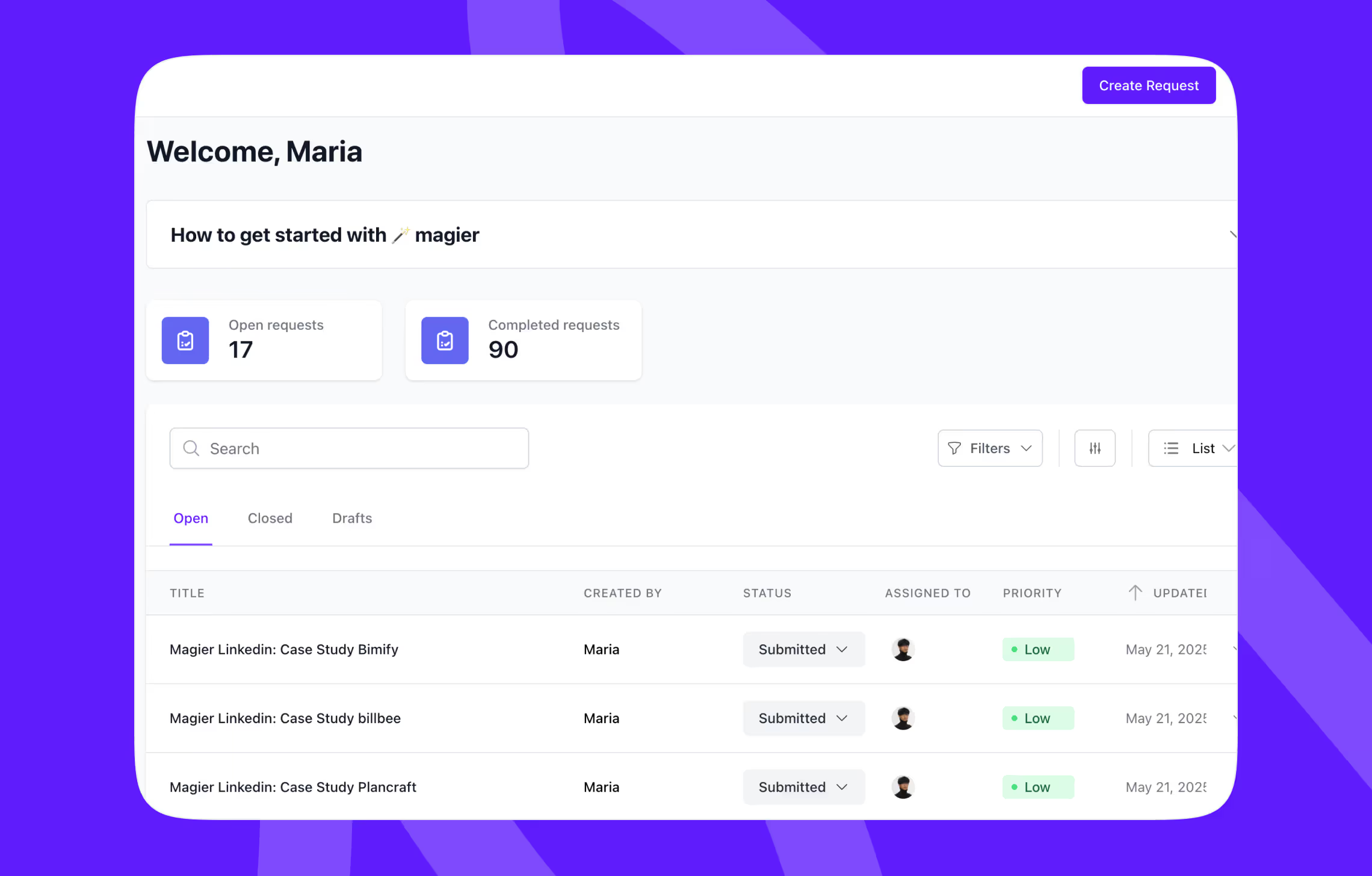
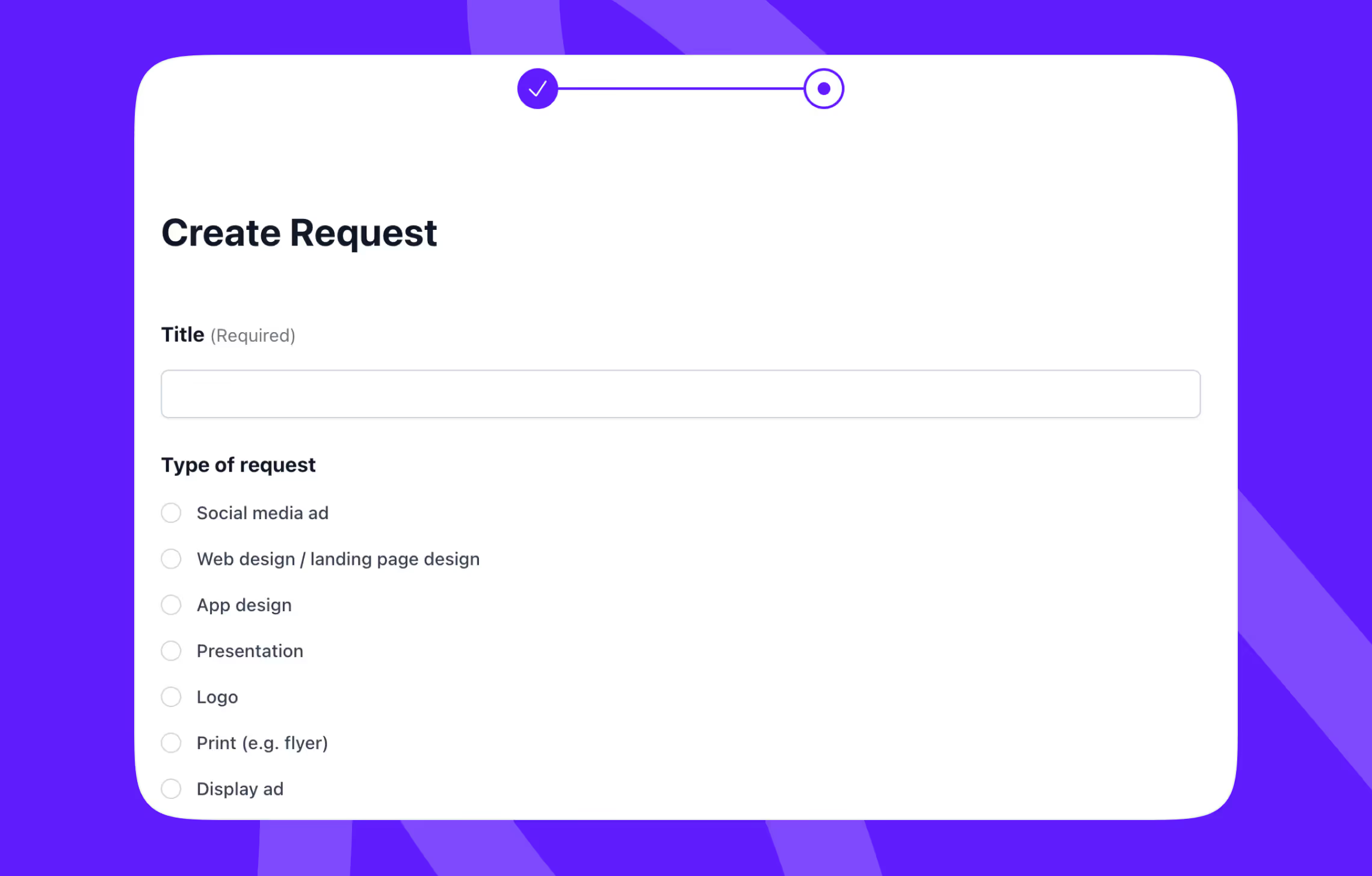
6. Submit the Brief (No PDFs Needed)
Once the brief is ready, I submit it through the magier design backend.

Having everything in one place and submitting tasks through the dashboard is truly a game-changer.
Here's how it works:
- I select the package type (e.g. social, motion, print)
- I fill out the form with links and background
- I upload the Figma or paste the link

No emailing PDFs. No Notion briefs lost in Slack. Everything lives in one task, fully trackable. It’s fast, structured, and reduces confusion.
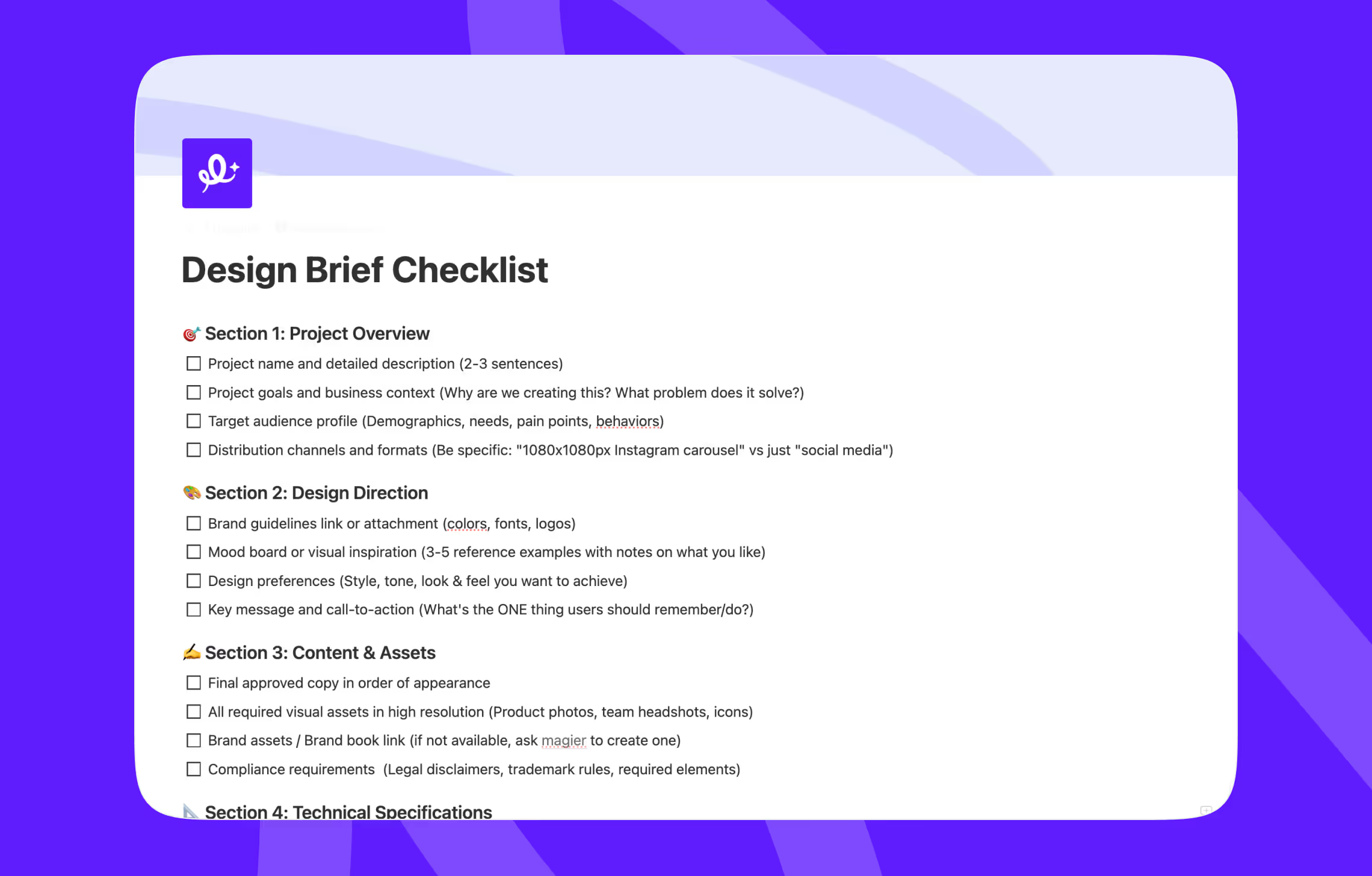
What Makes a Great Design Brief (Checklist)
If you want your designer to nail it on the first try, include:
Project Overview:
- What it is
- Why it matters
- Who it’s for
- Goal or CTA
- Where/when it will be used
Design Direction:
- Tone of voice
- Desired impression or message
- Likes/dislikes visually
- Specific references (even 1-2 help a lot)
Content:
- Final copy or solid draft
- Image assets
- Any legal disclaimers, required logos, CTAs
Technical Details:
- Format (e.g. carousel, flyer, landing page)
- Specs (dimensions, file type, platform)
- Print or animation considerations
- Timeline and urgency
Success Criteria:
- What "great" looks like to you
- Metrics (if relevant)
- What you want to avoid (bad past examples help too)
Final Thought: Don’t Overthink It
You don’t need to be a design expert. You just need to:
- Get clear on the purpose
- Prepare what you can (copy, visuals, context)
- Give your designer enough direction to start strong
The better your brief, the faster you’ll get results you love. And if you use a system like ours at magier, you won’t waste time chasing tasks, fixing unclear files, or explaining things five times.
Design work doesn’t need to be a bottleneck. It should be a competitive edge.
And if you’re tired of hiring freelancers or chasing internal designers, magier can help you scale your output – the new way. Without the chaos.
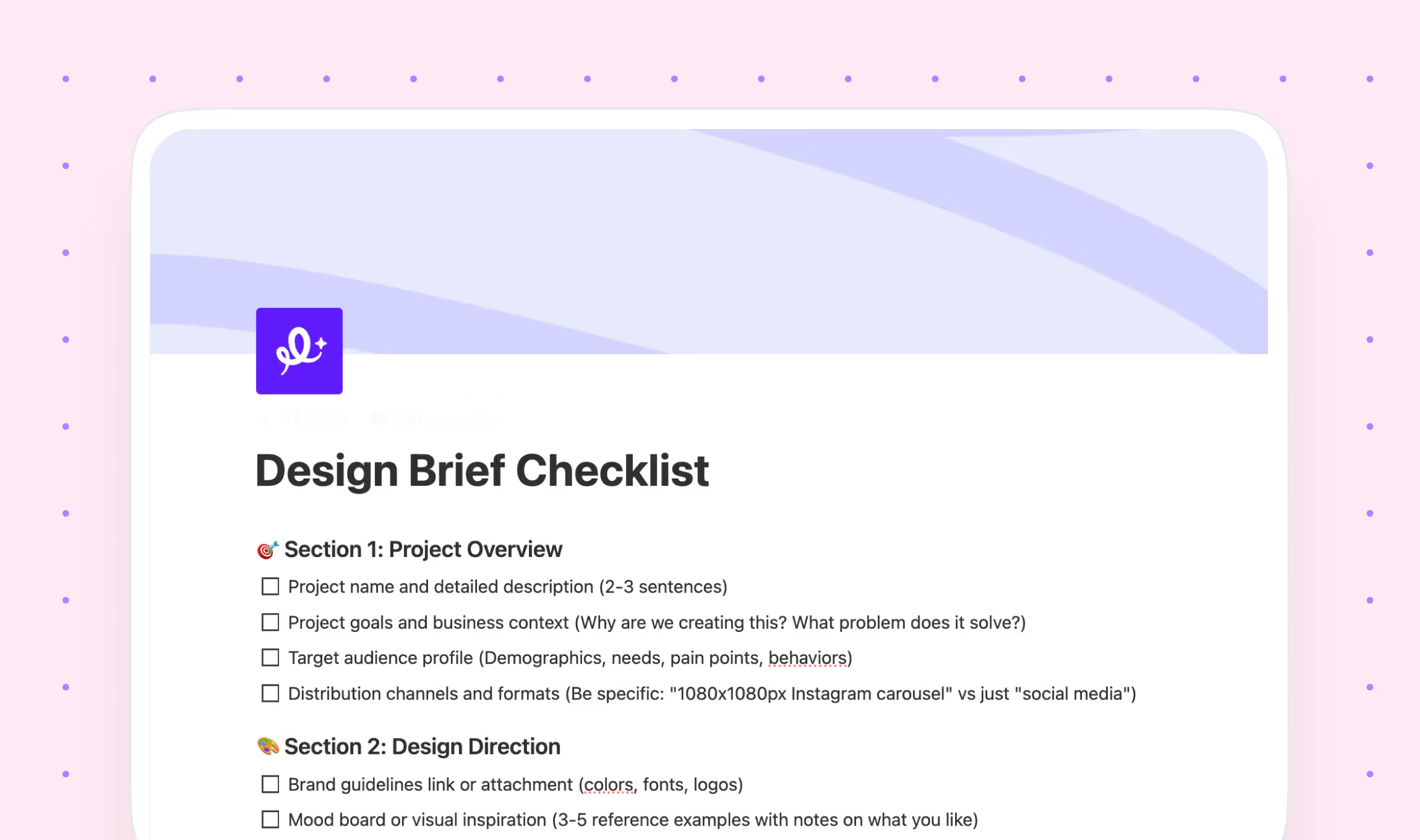
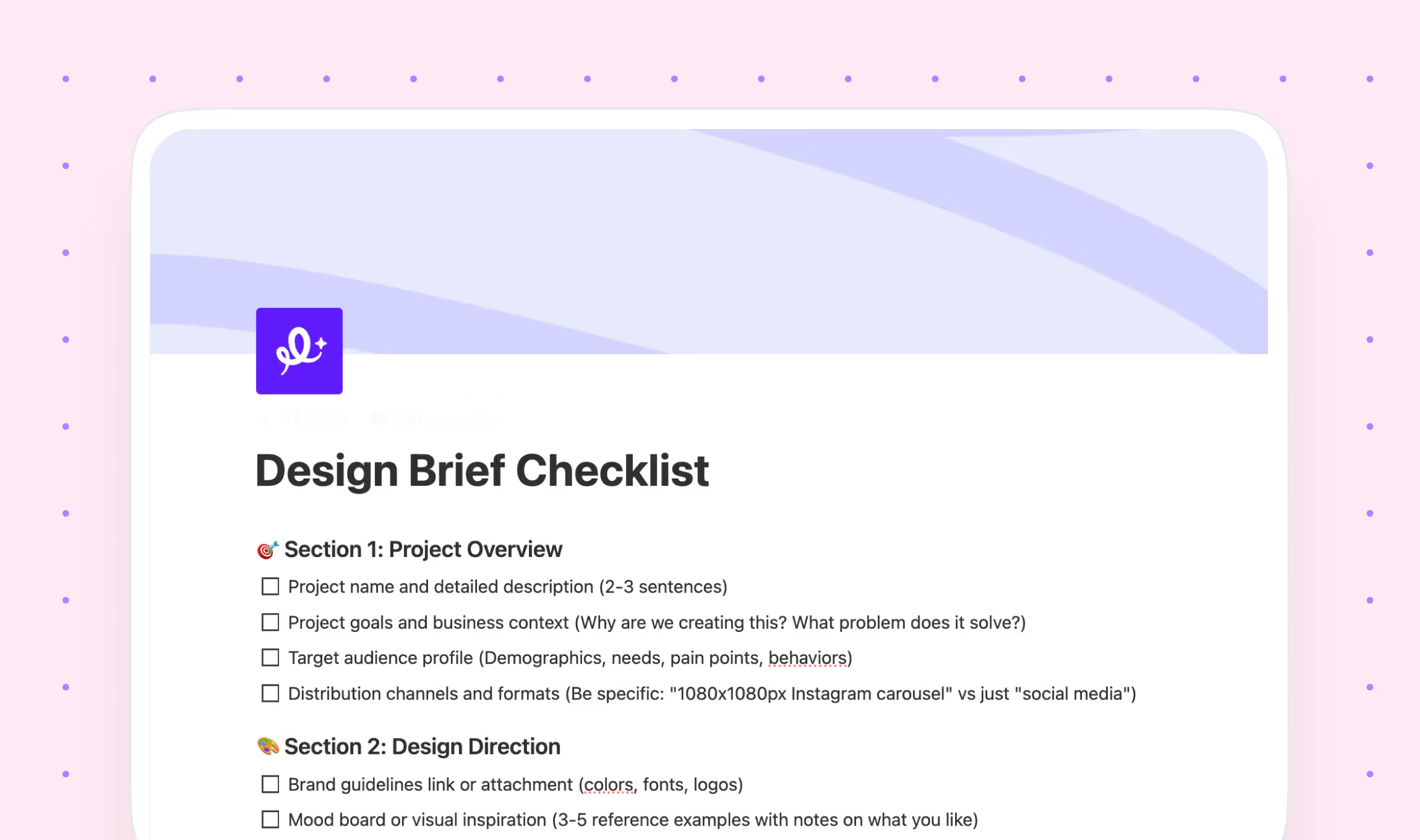
Want to Steal My Design Brief Template?
Here's the brief template / checklist you can use to prepare your next design request.

Design Brief FAQ
How long should a brief take to write?
Depends on the task, of course. If it’s a single YouTube thumbnail it can take 5 minutes. If it’s a landing page, you need to invest more time into research, more like an hour or two+. For a LinkedIn carousel it takes me about an hour, if there are about 12 slides with unique visuals on each. Also, having the copy already can save a lot of time.
What if I’m not sure about the visuals?
Don't worry. Designers and the Art Directors guiding them can come up with amazing ideas, if you give them a clear direction of what you like and don’t like. Include reference links or tell them what you don’t want. It’s okay to admit what you’re unsure about. Designers love constraints when it comes to brief, it makes life so much easier.
How do I brief motion design or Webflow projects?
For motion designs: write a narrative, add frame ideas or storyboard drafts (you can draw them or create simple minimal overviews in Canva/Figma, also suggest pace and transitions). Let the designer know how long the final animation should be, ideally, too.
For Webflow: write clear section-level copy, describe flow, and include references. You can also record a Loom if it’s easier to explain.
Marketing &
Design Newsletter
Design Newsletter
Subscribe to our newsletter and get cutting-edge marketing strategies, design inspiration, and exclusive tips delivered straight to your inbox.